Element-UI 可编辑表格 + 动态表头
利用el-table-column的自定义列模板可以与其他组件使用实现复杂的表格。
由于我想实现一个可编辑的表格,同时因为表格有很多个,同时列名也是不一样的(数量和名称),所以想偷个赖写个动态的切换的功能。
以下为代码:
<template>
<div>
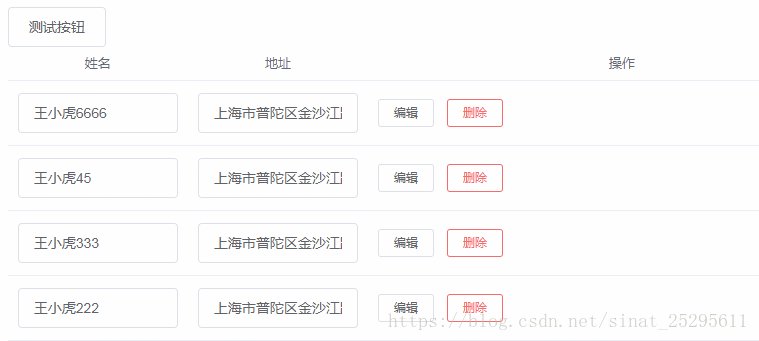
<el-button @click="change">测试按钮</el-button>
<el-table
:data="tableData"
class="tb-edit"
style="width: 100%">
<el-table-column v-for="item in tableHead":label="item.label" :property="item.property"
width="180">
<template slot-scope="scope">
<el-input v-model="scope.row[scope.column.property]" ></el-input>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import {example1, example2} from './columns';
export default {
name:'ruleTable',
data() {
return {
// 表头
tableHead:example1,
// 数据值
tableData: [{
date: '2016-05-02',
name: '王小虎6666',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎45',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎333',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎222',
address: '上海市普陀区金沙江路 1516 弄'
}],
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
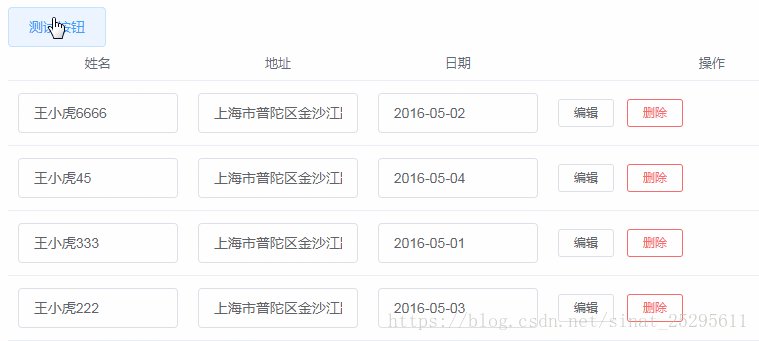
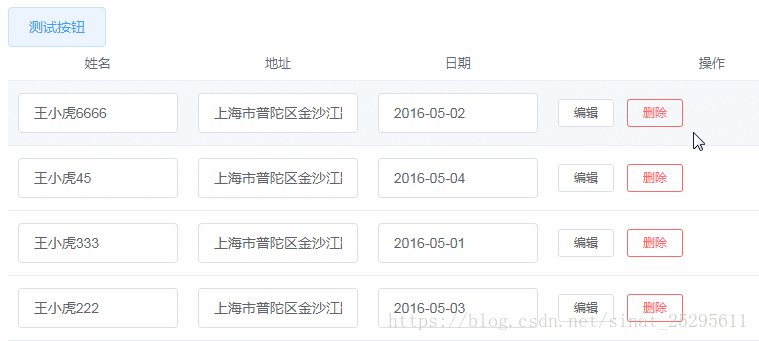
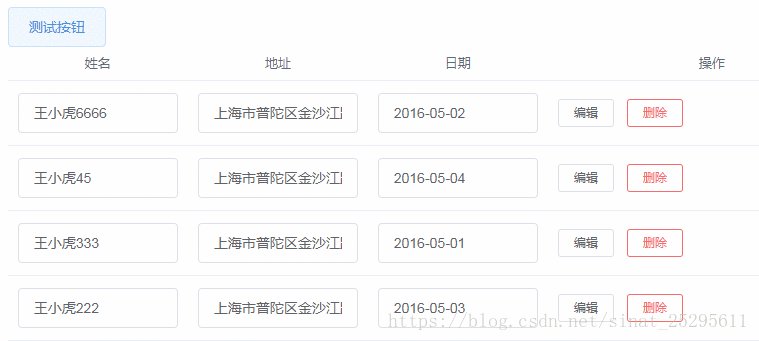
change(){
this.tableHead = example2;
}
}
}
</script>
代码关键在这里:
<el-table-column v-for="item in tableHead":label="item.label" :property="item.property"
width="180">
<template slot-scope="scope">
<el-input v-model="scope.row[scope.column.property]" ></el-input>
</template>
</el-table-column>
通过一个循环拿到列的标签和列名,格式如下:
// 表头1
let example1=[
{
label:'姓名',
property:'name'
},{
label:'地址',
property:'address'
}
];
// 表头2
let example2=[
{
label:'姓名',
property:'name'
},{
label:'地址',
property:'address'
},{
label:'日期',
property:'date'
}
];
export {
example1,
example2
};
在自定义模板里面通过scope.row[scope.column.property]取到当前行的列字段与输入框进行双向绑定,于是就是实现了可编辑的动态表头的表格。
当然我们的表格数据也就可以根据实现来变化了。
vue-element-extends 这个基于 el-table 的封装的可编辑表格不错,推荐一波。@q平面人


























 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










